How to create Tables in HTML..?
Tables help us to organize data that is too detailed or complicated to be described using text. This helps the reader to get a clear understanding of the presented data.
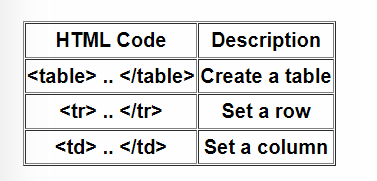
A table in HTML consists of three main parts.
📌 Table Rows
Represent a single row of data in a table.
Each table row starts with a <tr> and ends with a </tr> tag.
📌 Table Data
Use to specify a cell in the table that contains actual data.
Each table row starts with a <td> and ends with a </td> tag.
In the following example, let's see how to use the <tr> tag and the <td> tag.
Code:-
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
}
</style>
<body>
<h2>TR elements are used to define table rows</h2>
<table style="width:50%">
<tr>
<td>Sam</td>
<td>Jan</td>
<td>Lina</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td>24</td>
</tr>
</table>
</body>
</html>
Output:-
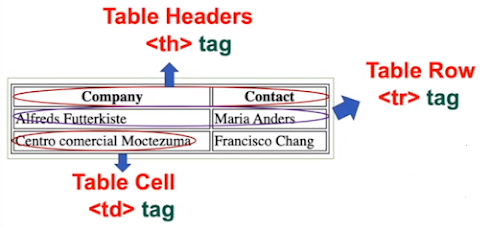
📌 Table Headers
Use to specify headings of the table data.
Each table row starts with a <th> and ends with a </th> tag.
Add the following code inside an HTML page and check the output.
Now let's create a simple table using the <tr> tag, <td> tag and the <th> tag,
<!DOCTYPE html>
<html>
<style>
table, th, td {
border:1px solid black;
}
</style>
<body>
<h2>Let's create a basic HTML table</h2>
<table style="width:50%">
<tr>
<th>Name</th>
<th>Age</th>
</tr>
<tr>
<td>Alex</td>
<td>23</td>
</tr>
<tr>
<td>Gina</td>
<td>21</td>
</tr>
<tr>
<td>Sam</td>
<td>24</td>
</tr>
</table>
</body>
</html>
Output:-
Written by: W.A. Eranga Dewmini









No comments:
Post a Comment