How to create Forms in HTML..?
A HTML form is used to collect user input.
A HTML form is a section of a document that contains controls such as text, password, checkboxes, radio buttons, submit buttons and menus.
The user input is most often sent to a server for processing.
📌 The <form> Element
▪ The HTML <form> element is used to create an HTML form for user input.
▪ The <form> element is a container for different types of input elements, such as: text fields, checkboxes, radio buttons, submit buttons, etc.
<form>
form elements
</form>
📌 The <input> Element
▪ The HTML <input> element is the most used form element.
▪ An <input> element can be displayed in many ways, depending on the type of attribute.
Code:-
<HTML>
<BODY>
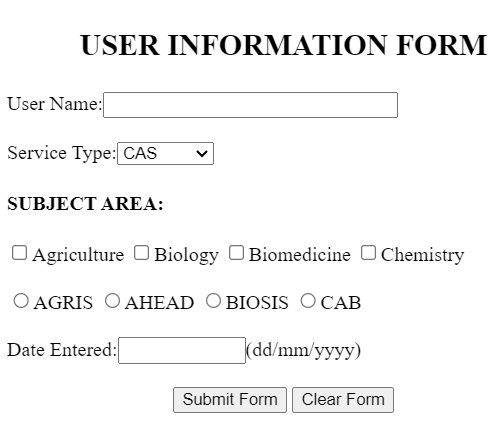
<H1 ALIGN=CENTER><FONT SIZE=+2>USER INFORMATION FORM</FONT></H1>
<FORM ACTION="/Scripts/simple.pl" METHOD="post" >
User Name:<INPUT TYPE="text" NAME ="uname" SIZE=30>
<BR> <BR>
Service Type:<SELECT NAME="service"><OPTION>CAS<OPTION>CDRS
<OPTION>COPSAT<OPTION>DDS<OPTION>FDSS<OPTION>ISS
<OPTION>OSS<OPTION>SAS<OPTION>DA
</SELECT>
<BR>
<H4><NOBR>SUBJECT AREA:</H4>
<INPUT TYPE="checkbox" NAME="agriculture" >Agriculture
<INPUT TYPE="checkbox" NAME="biology" >Biology
<INPUT TYPE="checkbox" NAME="biomedicine" >Biomedicine
<INPUT TYPE="checkbox" NAME="chemistry" >Chemistry
<BR>
<BR>
<INPUT TYPE="radio" NAME="database">AGRIS
<INPUT TYPE="radio" NAME="database">AHEAD
<INPUT TYPE="radio" NAME="database">BIOSIS
<INPUT TYPE="radio" NAME="database">CAB
<BR>
<BR>
Date Entered:<INPUT TYPE="text" NAME ="entrydate" SIZE=10">(dd/mm/yyyy)
<BR>
<BR>
<CENTER>
<INPUT TYPE= "submit" VALUE="Submit Form">
<INPUT TYPE= "reset" VALUE="Clear Form">
<CENTER>
</FORM>
</BODY>
</HTML>Output:-
Written by: W.A. Eranga Dewmini





No comments:
Post a Comment